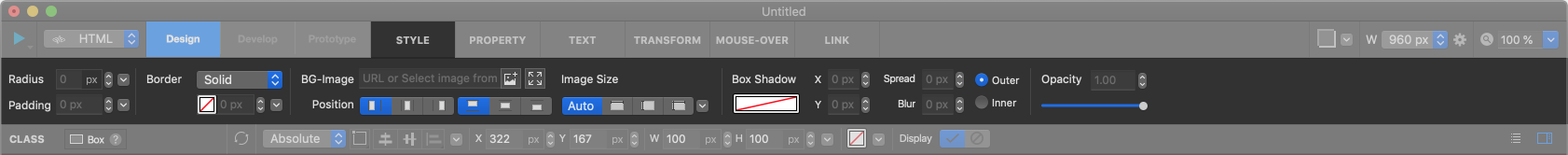
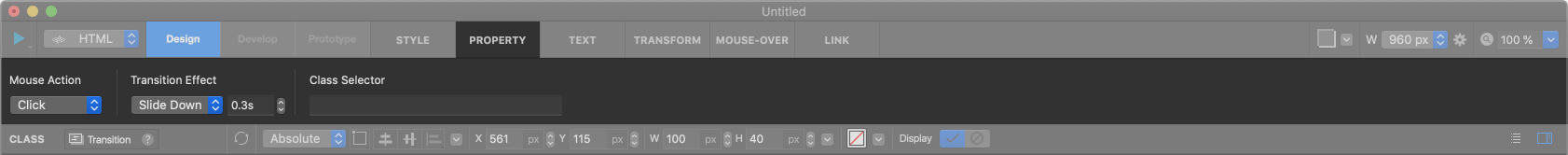
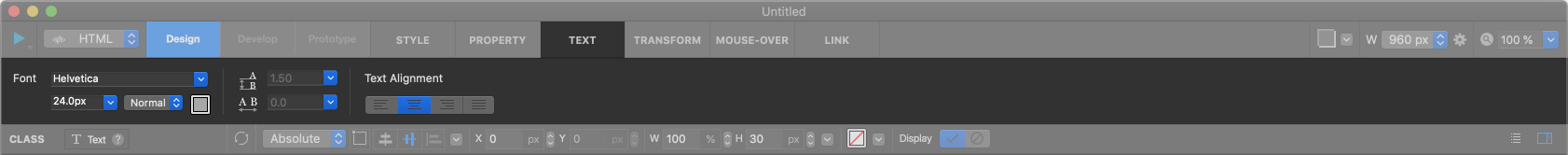
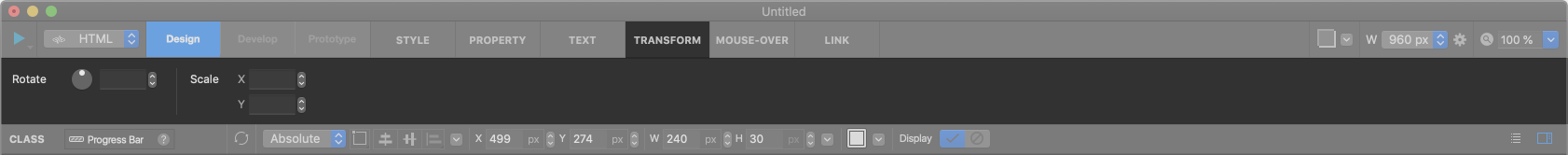
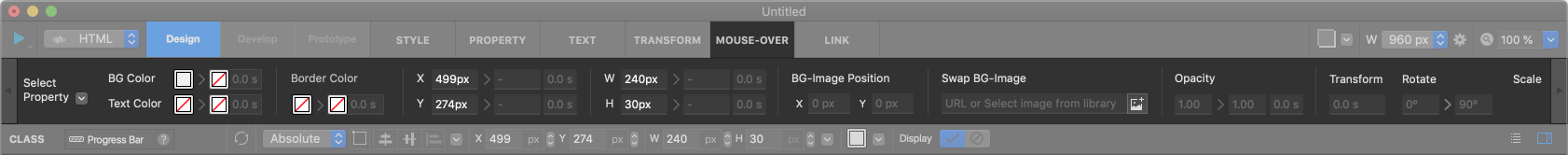
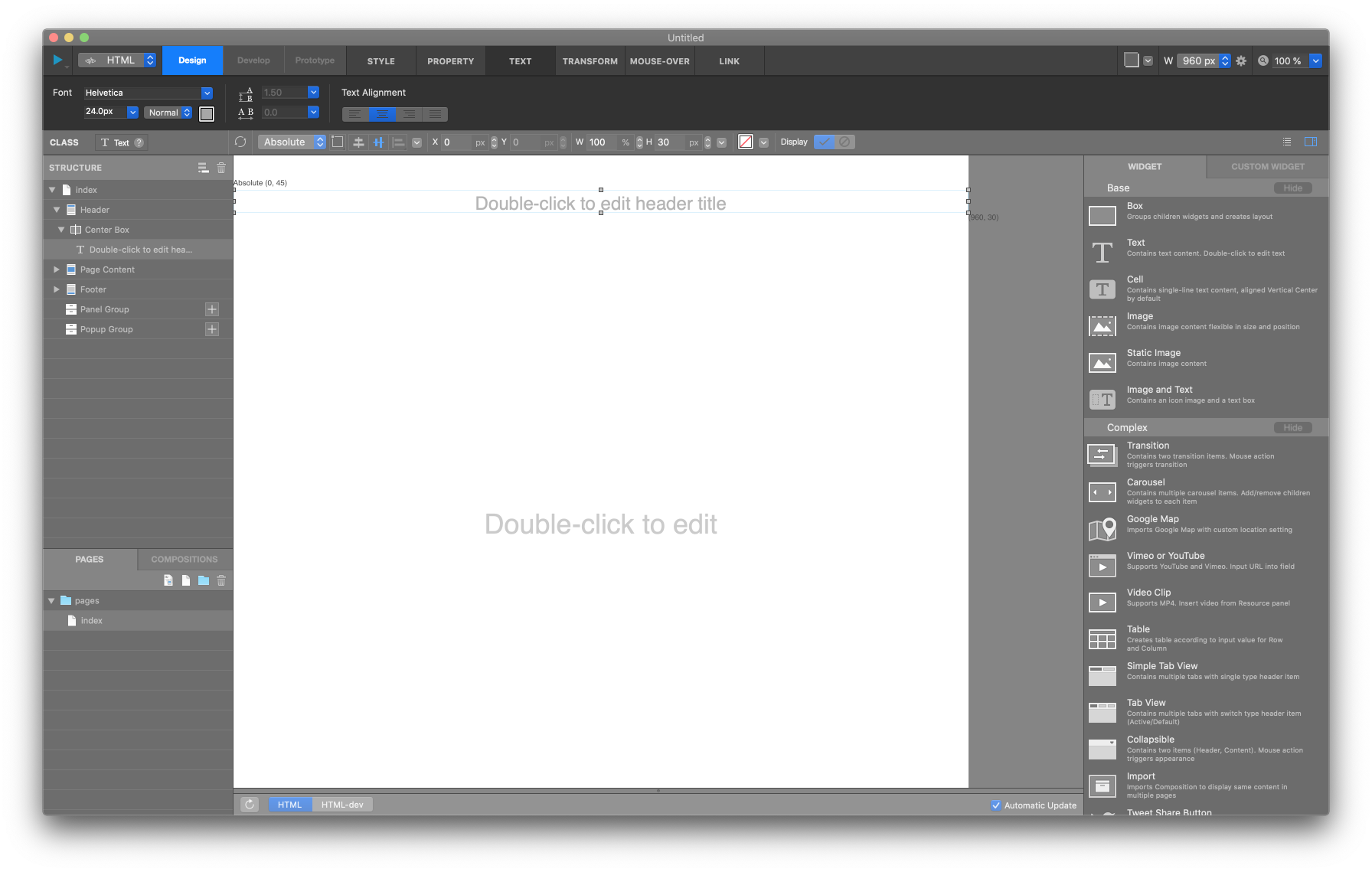
Top Toolbar¶

Top Toolbar contains Command / Tab Menu / Stage area.
Command¶

Command Area consists of project-level features.
Build Button: Generate HTML & CSS & JS files based on IU Project.Server Stop Button: Stop the local host server.Select Build-Type Button: Select Build-Type to Build. (HTML or Django)Design / Develop / Prototype: Select Design Mode, Develop Mode or Prototype Mode .
Stage¶

Tracing: Add virtual background image into your canvas, so that you can create design quickly.Page Setting: Modify current page’s Page Width and Media Query.Zoom: Apply Zoom-In / Zoom-Out to IUEditor’s canvas.