Event Panel¶
When you run Window > Event (⇧⌘E) menu, Event Panel will be shown. You can add events like Scroll Animator or Variable .

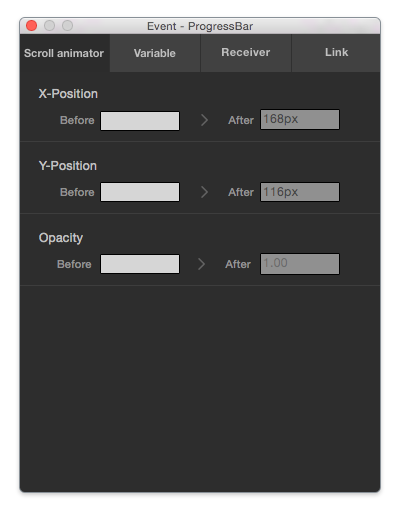
Scroll Animator¶
Adds Scroll Animator to animate widget by scrolling. When target widget closing to middle of browser, selected value will transform from before to after.
X-Position: Adds Scroll Animator to X-Position.Y-Position: Adds Scroll Animator to Y-Position.Opacity: Adds Scroll Animator to Opacity.

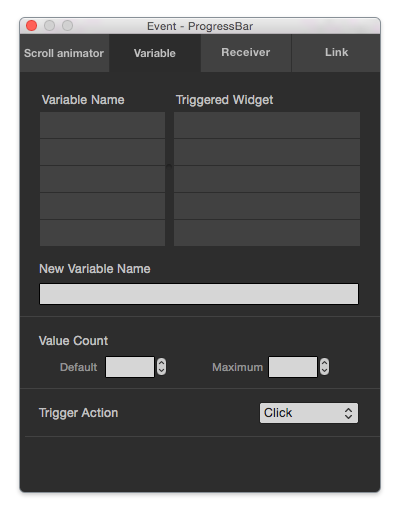
Variable¶
Adds Variable to the selected widget.
Variable Name: Shows Variable list in your project.Triggered Widget: Shows Triggered widget list according to the selected variable.New Variable Name: Adds a new variable name.Value Count: Set Default & Maximum value to the variable.Trigger Action: Set Trigger Action to the selected widget.

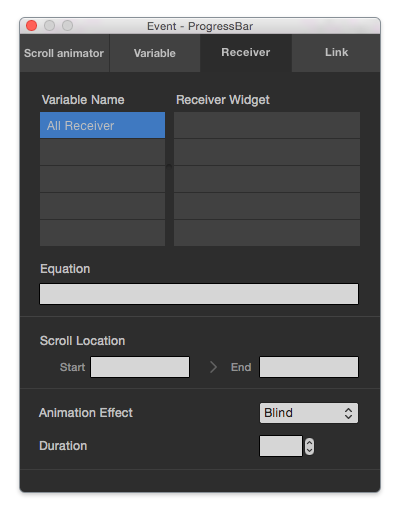
Receiver¶
Adds Receiver Event to the selected widget. When Equation returns True, Receiver Event will be shown.
Variable Name: Shows the list of variables that have Receiver Event.Receiver Widget: Shows the list of Receiver Widget according to the selected variable.Equation: Set Equation case. (e.g. Sample Variable = 1)Scroll Location: Set Equation range of the scroll position.Animation Effect: Set Animation Effect when Receiver Event is run.Duration: Set Duration for the Receiver Event.